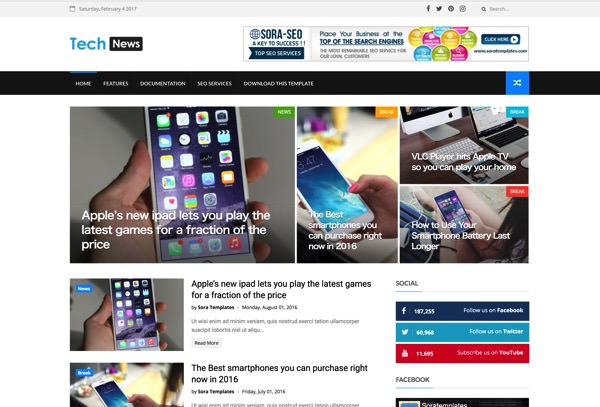
Safetyというbloggerのテンプレート
このsafetyテンプの初めての印象は比較的おとなしい感じで、もともとgloggerに用意されているテンプレートに似ている感があったので使えそうな印象が強く残ってしまった感があるんです、、、
最初のトップページは少し派手なところがあっても、記事ページは地味な感じです。
Safetyというbloggerのテンプレートのインストール
付属のファイルの中にHTMLで書かれた説明書あってファイルを開くと、、、?
- 重大ニュース
- ランダムJavaScriptのコーディングの問題があるため、このテンプレートをアップロードする前に、plsは少なくとも10ポストを追加
- インストールの前に、plsはウィジェットのすべてを削除します。
日本語に和訳したらちょっと意味不明の感じだが、不具合があるらしい、、、?
- 会社でのサポート
- サポートは、以下の方法によってのみを受け入れます
- SkypeID:jillur-rahmantf お問い合わせリンク:http://themeforest.net/user/Jillur_rahman 私たちはあなたが1-3日であなたの答えを見つけるだろうリンクの接触によって。
続いてサポートするので宜しくみたいな説明が、、、
どちらかというとハズレをひいたのかな???
とにかくインストールしようと試みたんですが?
- ダッシュボード→テンプレート→ファイル選択→アップロード
- ダッシュボード→テンプレート→HTML→プログラムのコピーペースト
の2種類の方法でやってもレイアウトのガッシェットが崩れた状態でうまくインストールができなかったんです。
それでも、しょうがないので作業続行としたが最初のヘッダー編集から愕然とした気持ちになってしまいました。
いきなりHTMLの編集をしなければならないのか???
いきなりHTMLの編集をしなければならないのか???
あなたのロゴをアップロードするには、この手順に従ってください、、、
ブロガーDashbordをクリックしてテンプレートをクリックして編集HTMLを
ここで、次のコードを検索:
<div クラス= 'ヘッダ・ロゴ」>
全命令の場合は、このコードを表示
<div クラス= 'ヘッダ・ロゴ」>
<aの HREF 'http://safety-jr.blogspot.com/'>
<IMG SRC = "/# ' />
</a>の
</ DIV>
変更http://safety-jr.blogspot.com/をあなたのウェブサイトの名前で。
変更/#あなたの画像のURLリンク付き
/#あなたの画像のURLリンク付き?というのが、、、意味不明に、、、ワードプレスには画像をストックする場所があったけどbloggerにはそんな場所あったのか?
画像を保存できればURLのリンクを付けられるのか???
画像を保存できればURLのリンクを付けられるのか???
とりあえずロゴを作ってみたんです。
これをbloggerのどこに保存すればいいのか?
3日目に思いついたのがダッシュボード→投稿→ページ
このページを開いてロゴを貼ってみたんです、、、
特に何も起きなかったんですが、マウス右クリックでURLのリンクアドレスが現れた!!!これをコピーして貼り付けてみたら、、、
見事に成功したんです、、、
でもこんな方法で良かったのか?は不明のままではあるんです。。。
よければ、画像にリンクを貼ったのでクリックして見てくださいませ。。。









0 コメント